Permata-tama kita copy code di bawah ini lalu masukan di sidebar/widget yang mau di pasangkan :
<div id="new-post">
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "URLBLOGANDA",
numPosts = 5;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><strong><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></strong></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script></div>Keterangan :
- Ganti kode yang bertulisan URLBLOGANDA dengan link /url blog anda sendiri
- numPosts = 5; adalah jumlah postingan yang akan ( anda bisa mengubah berapa jumlah judul postingan yang ingin di tampilkan )
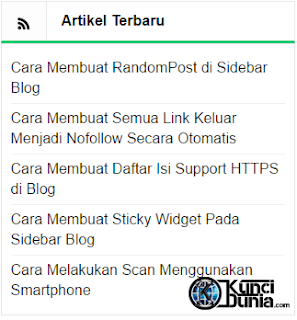
dan setelah itu simpan widget tersebut dan lihat hasilnya
Sekian dari saya semoga artikel ini tentang Cara Membuat Artikel Terbaru di Sidebar Blog berguna bagi anda saya ucapkan terimakasih

0 Response to "Cara Terbaru Membuat Artikel baru di Sidebar Blogger"
Post a Comment